Примеры из спецификации Preload.
Технология preload (предварительная загрузка) позволяет, при открытии браузером страницы сайта, в первую очередь загружать с сервера на гаджет указанный файл или файлы. Другими словами, в коде страницы можно чётко прописать, что загружать первым.
Предварительная загрузка шрифта.
Если в коде страницы сайта стандартная запись, подобная font-family: Arial, Helvetica, sans-serif , то браузер использует шрифты, прошитые на гаджете. Если на сайте использовать собственный шрифт, загружаемый с вашего веб-сервера, для отображения на веб-странице, то необходима строка
Где font.ttf – название шрифта.
Сторонние шрифты браузер воспринимает во вторую очередь, поэтому внутри тега
head нужно прописать тег link. Тогда, в начале будет загружен шрифт, а затем
начнёт открываться страница.
Предварительная загрузка шрифта со стороннего сайта шрифтов.
Где crossorigin, это атрибут crossorigin. Его необходимо сохранять как написан для правильного использования ресурса.
Предварительная загрузка файла стилей.
var res = document.createElement("link");
res.rel = "preload";
res.as = "style";
res.href = "styles/style.css";
document.head.appendChild(res);
</script>
Предварительная загрузка неизвестного ресурса со стороннего сайта.
Значения атрибута as.
| Загружаемое | Директива |
|---|---|
| Загружаемое<audio> | Директива<link rel="preload" as="audio" href="..."> |
| Загружаемое<video> | Директива<link rel="preload" as="video" href="..."> |
| Загружаемое<track> | Директива<link rel="preload" as="track" href="..."> |
| Загружаемое<script>, Worker importScripts | Директива<link rel="preload" as="script" href="..."> |
| Загружаемое<link rel=stylesheet>, CSS @import | Директива<link rel="preload" as="style" href="..."> |
| Загружаемое<CSS @font-face> | Директива<link rel="preload" as="font" href="..."> |
| Загружаемое<img>, <picture>, Srcset, ImageSet | Директива<link rel="preload" as="image" href="..."> |
| ЗагружаемоеSVG image, CSS image | Директива<link rel="preload" as="image" href="..."> |
| ЗагружаемоеXHR, fetch | Директива<link rel="preload" as="fetch" crossorigin href="..."> |
| ЗагружаемоеWorker, SharedWorker | Директива<link rel="preload" as="worker" href="..."> |
| Загружаемое<embed> | Директива<link rel="preload" as="embed" href="..."> |
| Загружаемое<object> | Директива<link rel="preload" as="object" href="..."> |
| Загружаемое<iframe>, <frame> | Директива<link rel="preload" as="document" href="..."> |
Поддержка браузерами.
| IE | нет |
| Edge | да (79) |
| Chrome (Windows) | да (50) |
| Chrome (Android) | да (95) |
| Firefox (Windows) | да (85) |
| Firefox (Android) | да (92) |
| Safari (Windows) | да (11.1) |
| Safari (iOC) | да (11.3) |
| Opera (Windows) | да (37) |
| Opera Mini | нет |
| Opera Mobile | да (64) |
| Samsung Internet | да (5) |
| Browser (Android) | да (95) |
| UC Browser (Android) | нет |
Примечание.
Вероятно, другие современные браузеры также поддерживают технологию preload,
но подтверждённой информации не найдено.
(79) – версия браузера с которой начинается поддержка.
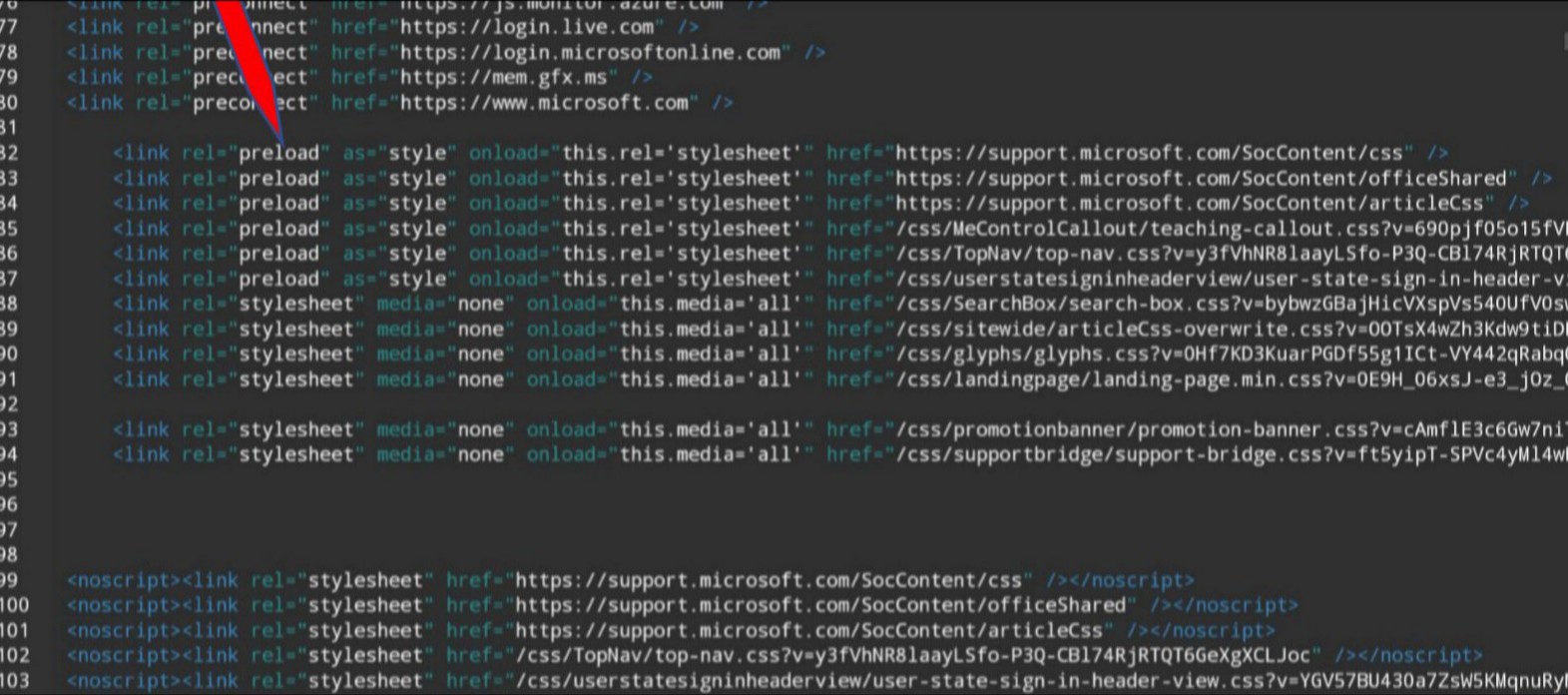
Технология активно применяется, например, компанией Microsoft. Это скриншот кода страницы сайта https://support.microsoft.com/ru-ru

Предварительно загружается что-то из стилей.
Оставим в покое Microsoft и обратимся к случаю, когда на странице сайта много фото. Если без Preload, то возможно, открывать браузер будет постепенно по мере загрузки изображений, то есть так:

Технология позволяет открыть изображения сразу полностью, но время первоначальной загрузки незначительно увеличивается. Ведь фото составляют основную часть страницы, количество байт осталось прежним. Изменился только порядок поступления файлов с сервера.